
Як підключити шрифт до сайту в CSS?
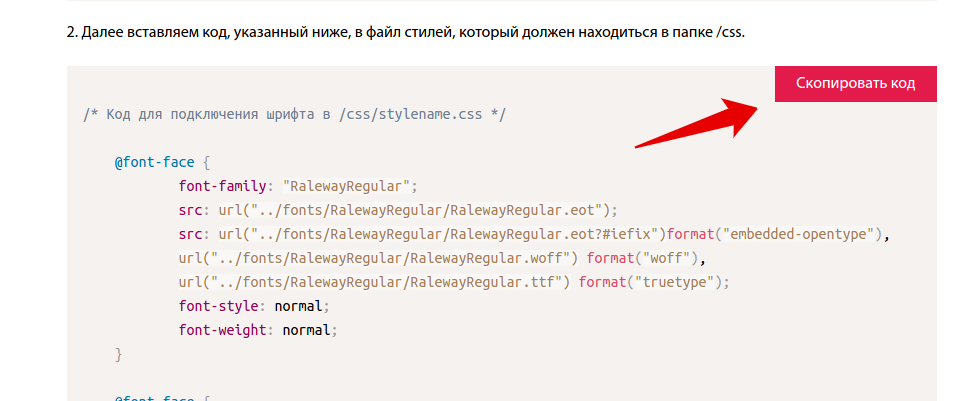
Для підключення шрифтів в CSS використовується правило @font-face. У ньому обов'язково використовується дві властивості: font-family – тут вказується назва шрифтупід яким він буде використовуватися в проекті src – шлях до шрифту.
Як імпортувати свій шрифт у CSS?
Налаштування сайту → Шрифти та кольори → Завантажити шрифт → CSS файл. Поставте посилання на CSS файл (не шрифти). Пропишіть назву шрифту так, як ви вказали його в CSS файл. Збережіть та переопублікуйте всі сторінки.
Як підключити свій шрифт до HTML?
Підключення шрифту до HTML-документа. Для підключення шрифту до HTML-документу вам потрібно вставити спеціальний код у розділ head вашої сторінки. У цьому коді використовується правило @font-face, яке вказує браузеру, звідки потрібно завантажити шрифт.
Як вказати шрифт у CSS?
Змінити шрифт, що використовується CSS властивість font-family . Ця властивість приймає через ком список шрифтів, які ми хочемо використовувати. Коли вказано кілька шрифтів, то браузер зчитуватиме їх зліва направо до першого шрифту, який він зможе використовувати.
Як підключити шрифт на сайт у CSS – Moguta.CMS
Де вибрати, завантажити та як підключити шрифт на сайт у css? У цій статті ми покажемо один із найзручніших …Web